- CodeCampってどんなスクール?コースや料金を教えてほしい!
- CodeCampはどんな人に向いている?口コミや評判が気になる!
- CodeCampのメリットは?デメリットあわせても知りたい!

本記事では300名以上の「Webデザインスクールに関する相談」を解決してきたわたしがこれらの疑問を解説していきます。
CodeCampは、現役Webデザイナーのマンツーマン授業を受けられるWebデザインスクールです。
授業開催時間は、毎日7時〜23時までと大変幅広く、自分の好きな時間・好きな講師を選択して授業が受けられます。
副業・フリーランス・転職と理想のキャリアに合わせたコースが充実しており、最安132,000円〜受講できるのもコスパが良く魅力的です。
授業満足度は驚異の97.4%*のため、未経験でも安心して学習を進められます。
※会員向け、レッスン評価アンケートの集計結果より(期間:2022年1月-9月)参考:CodeCamp公式サイト
この記事では、CodeCampのサービスの特徴や、口コミ、メリットデメリットなど入会前に確認しておくべきポイントをすべて解説しています。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
目次
CodeCampとは

| 運営会社 | コードキャンプ株式会社 |
| 料金(税込) | ・初めてのWebデザイン副業コース6ヶ月(132,000円) ・Webデザインコース2ヶ月(198,000円) ・Webデザインコース4ヶ月(308,000円) ・フリーランスWebデザイナーコース4ヶ月(429,000円) ・フリーランスWebデザイナーコース6ヶ月(528,000円) ・Webデザイナー転職コース4ヶ月(528,000円) |
| 学習スタイル | オンライン |
| おすすめポイント | ・132,000円〜受講可能 ・現役Webデザイナーによるマンツーマン授業(1回40分) ・毎日7時〜23時まで授業開催あり ・好きな講師を選べる ・初心者にわかりやすいカリキュラム ・リスキリング補助金還元により最大70%キャッシュバック(Webデザイナー転職コースのみ) |
CodeCampは、現役Webデザイナーのマンツーマン授業を受けられるWebデザインスクールです。
初心者に優しいカリキュラムにより、最短2ヶ月でWebデザイナーを目指せます。
マンツーマン授業やAIによる24時間対応可能なチャットサポートなど、未経験の方に寄り添った学習サポートが充実しているのも魅力的です。
分割払いにより月額の負担も抑えられ、初めてのWebデザイン副業コースの場合は月額6,200円にて受講いただけます。

月額1万円以内で学べるWebデザインスクールは珍しいです!
プロWebデザイナーの手厚いサポートを受けながら、コスパ良く学習を進めたい方には、CodeCampの利用がオススメです。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
CodeCampの口コミ・評判

CodeCampの口コミ・評判をご紹介します。
口コミ・評判はXにてたびたびポストされています。
また学習進捗をポストしているユーザーも多いため、受講した際のリアルな姿がイメージしやすいでしょう。
CodeCampの良い口コミ・評判
在宅で働ける仕事に付きたいと思ってデザインのコースを受講していました。
先生はどの方も親切で、未経験の私でも丁寧に指導していただけたとおもいます。教科書を学習し終えたあとは、クラウドソーシングで案件を取る方法やポートフォリオの作成の相談に乗ってもらいました。
今は未経験から転職してWebデザイナーのお仕事をさせてもらっています。
引用:みん評
本業が忙しく時間が取れない日もあったのですが、自分のスケジュールに合わせた勉強ができるため、その点も助かりました。
引用:コエテコ
※オープンバッジ=個々人のスキルや学習成果を、国際標準規格に則りデジタルで証明するもの
オープンバッジを持っている=Webデザイナーとして活躍できる証明になるので、自身のスキルを表すにはとても便利です。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
CodeCampの悪い口コミ・評判
CodeCampの悪い口コミ・評判には、「主体的に学ぶ姿勢がないと難しい」「講師が合わなかった」の2つがありました。
未経験からスキルアップしていくには、主体的に学ぶ姿勢が大変重要です。
不明点・疑問点はマンツーマン授業で講師に率先して質問して解消しましょう。
課題を自分でこなしながら分からない点や質問したい点を契約月毎に回数制限のあるオンラインでの質問対談のような形式で解決していくため、本気で主体的にプログラミングを学ぶ気力のある人向けであるように感じた。
引用:コエテコ
PhotoshopやIllustratorなどのデザインに関する講師は決まった数名しかいない。その数名の中で自分に合う講師を見つけられなかった。
引用:コエテコ
その他、気になるポイントは無料カウンセリングで質問してみましょう。
CodeCampのコース・料金

CodeCampのWebデザイン系コースは4種類からお選びいただけます。
各コースの内容と、オススメの方をご紹介しますので、参考にしてください。
| コース一覧 | 初めてのWebデザイン副業 | Webデザイン | フリーランスWebデザイナー | Webデザイナー転職 |
|---|---|---|---|---|
| 料金(税込) | 132,000円 | ・198,000円 ・308,000円 | ・429,000円 ・528,000円 | 528,000円→192,000円 |
| 学習期間 | 6ヶ月 | ・2ヶ月 ・4ヶ月 | ・4ヶ月 ・6ヶ月 | 4ヶ月 |
| 学習期間(週) | 5時間 | ・20〜25時間 ・10〜15時間 | ・25時間〜 ・15時間〜 | 15〜20時間 |
| レッスン回数 | 10回 | ・20回 ・40回 | ・30回 ・36回 | 30回 |
| 習得スキル | ・Photoshop ・Illustrator ・Figma | ・HTML/CSS ・JavaScript基礎 ・Photoshop ・Illustrator ・Figma ・Bootstrap | ・HTML/CSS ・JavaScript基礎 ・Photoshop ・Illustrator ・Figma ・Bootstrap ・バナーデザイン ・LP設計/UIデザイン ・副業リテラシー ・Webマーケティング基礎 ・Webディレクション基礎 ・副業実践 | ・HTML/CSS ・jQuery ・Photoshop ・Illustrator ・LP設計/UIデザイン ・就職/転職活動支援 |
| ポートフォリオ | なし | ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) | ・ポートフォリオデザイン(PDF) ・ポートフォリオデザイン(Webサイト) ・ポートフォリオサイト作成(コーディング) | ・ポートフォリオデザイン(PDF) |
| 給付金制度 | 対象外 | 対象外 | 対象外 | 対象(最大70%OFF) ※詳細は無料カウンセリングにてご確認ください |
| こんな方にオススメ | ・1日の学習時間を1時間以内に収めたい ・時間をかけてコツコツ学びたい ・コーディングは不要 | ・短期間(2ヶ月)で学びたい ・デザイン/コーディングどちらも学びたい ・料金を抑えたい | ・フリーランスを目指している ・Webデザイン以外のスキルも学びたい ・受講中に案件獲得までしたい | ・転職を目指している ・リスキリング補助金を利用したい ・転職活動をサポートしてほしい |
フリーランス・転職などまだ理想のキャリアを決めきれていない方は、無料カウンセリングでご相談いただけます。
支払い方法は、全てのコースで共通しており下記の通りとなります。
| 一括払い | ・銀行振込 ・クレジットカード |
| 分割払い | ショッピングローン Cedyna(3〜36回払い) |
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
CodeCampのメリット5選

CodeCampのメリットは大きく5つです。
- マンツーマン授業でモチベーションアップ
- 好きな講師を選べる
- 国家資格キャリアコンサルタントへキャリア相談ができる
- AIチャットサポートを24時間利用可能
- 修了者限定コミュニティで副業案件に応募できる
1つずつ詳しく解説していきます。
マンツーマン授業でモチベーションアップ
CodeCampは、いずれのコースでもマンツーマン授業(1回40分)を実施しています。

365日、毎日7時〜23時まで開催しています!
マンツーマン授業、コーチングなどオンラインで講師と話せるWebデザインスクールは多くありますが、ここまで開催時間の幅が広いスクールは他にありません。
予約は自由に取れるので、仕事終わりや育児の合間などに学習を進められるのが嬉しいポイント。
コースごとに授業回数は異なるので、詳しくは「CodeCampのコース・料金」の章をご覧ください。
好きな講師を選べる
CodeCampのマンツーマン授業は、好きな講師を選んで予約できるのもメリットです。
在籍講師は200名以上*!
自分と相性が良い講師と出会えると、授業を受けるモチベーションも上がりますよね。
他のWebデザインスクールのマンツーマン授業等は、開催時間は選べても講師は選べないケースがほとんどです。
講師との相性は学習の進度に大きく関わってきますので、ぜひお気に入りの講師を見つけてみましょう。
※2022年9月現在(参考:CodeCamp公式サイト)
国家資格キャリアコンサルタントへキャリア相談ができる
CodeCampは転職サポートが非常に充実しており、いずれのコースを選んだ場合でもキャリア相談ができます。
相談内容例は、下記の通りです。
- デザイン制作業界に関する質問・相談
- 求人の探し方
- 履歴書やエントリーシートの書き方
- 講師自身の経験やこれまでのキャリアをヒアリング
キャリアチェンジを考える方にとって、こちらのサポートは大きなメリットと言えます。
ポートフォリオ(自身の作品集)だけでなく、履歴書・エントリーシートも転職活動において重要な要素となりますので、プロに相談し作成できると安心です。
AIチャットサポートを24時間利用可能
CodeCampには、当日予約OKなマンツーマン授業の他に、24時間利用可能なチャットサポートがあります。
チャットGPT有料版を何度でも利用し放題のため、疑問が数分で解決されますよ。
課題や案件を進める中で、不明点があればどんどん活用しましょう。
修了者限定コミュニティで副業案件に応募できる
CodeCampでは、修了生限定で副業案件の提供を行なっており、案件獲得の1歩目をサポートしています。

未経験からWebデザイナーを目指す際の1番の壁は、案件の獲得です!
継続的に案件を獲得するには、1つずつ着実に実績を積むことが非常に重要です。
修了者限定コミュニティには、下記メリットがあります。
- アートディレクターによるフィードバックを受けられるため制作物のクオリティアップ
- クラウドソーシングサービスよりも競争率が低いため、案件獲得できる可能性が高い
初めから外部サービスを利用し案件獲得を目指すのは、ハードルが高いという方も多いでしょう。
修了者限定コミュニティでは、「インタビュー記事のサムネイル画像制作」「Instagram投稿用画像制作」などCodeCamp社内の業務も多いため、Webデザイナー1歩目のお仕事をするにはピッタリです。
CodeCampのデメリット

CodeCampのデメリットは下記2つです。
- マンツーマン授業の講師は予約制
- 校舎がなく通学ができない
1つずつご紹介します。
マンツーマン授業の講師は予約制
CodeCampのマンツーマン授業は当日予約OKのため、急に予定が空いた時でも即予約できる点がメリットです。
しかしながら、先着順のため、お気に入りの講師の予約が埋まっている可能性があります。
講師のこだわりがある場合は、あらかじめ予定を決めておいて早めに予約する必要がありますのでご注意ください。
校舎がなく通学ができない
CodeCampはオンライン完結型のWebデザインスクールです。
校舎の用意はないため、通学して講師に直接質問することや、校舎にあるパソコンを使って作業はできません。
しかしながら、マンツーマン授業により講師とオンラインで話しながら学習を進められます。
そのため、オンライン完結の弱みである「孤独を感じる」「不明点をすぐに質問できない」といった弱点はフォローされていますのでご安心ください。
他にも、懸念点・疑問点がある方は無料カウンセリングに参加して解消しましょう。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
CodeCampの無料カウンセリング申し込み方法

CodeCampはオンラインで毎日無料カウンセリングを実施しており、スタッフとマンツーマンのため、気軽に相談や質問ができます。

具体的に聞きたいことがなくても、スクールの雰囲気を感じ取れる良いチャンスです!
下記手順に沿って申し込みをしてしましょう。
①CodeCamp公式サイトへアクセスし「無料カウンセリングを試す」をクリック

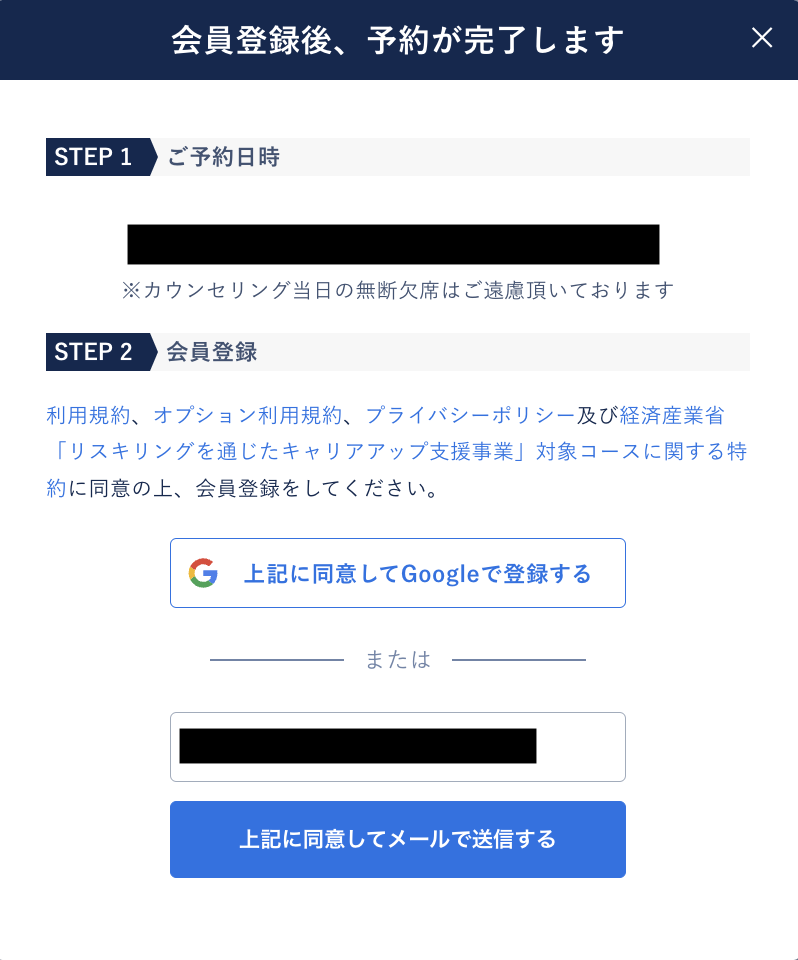
②毎日9時〜21時までの「◯」の中から好きな日時をクリック(1週間先まで選べます)

③日時を確認しメールアドレスを入力し「上記に同意してメールで送信する」をクリック

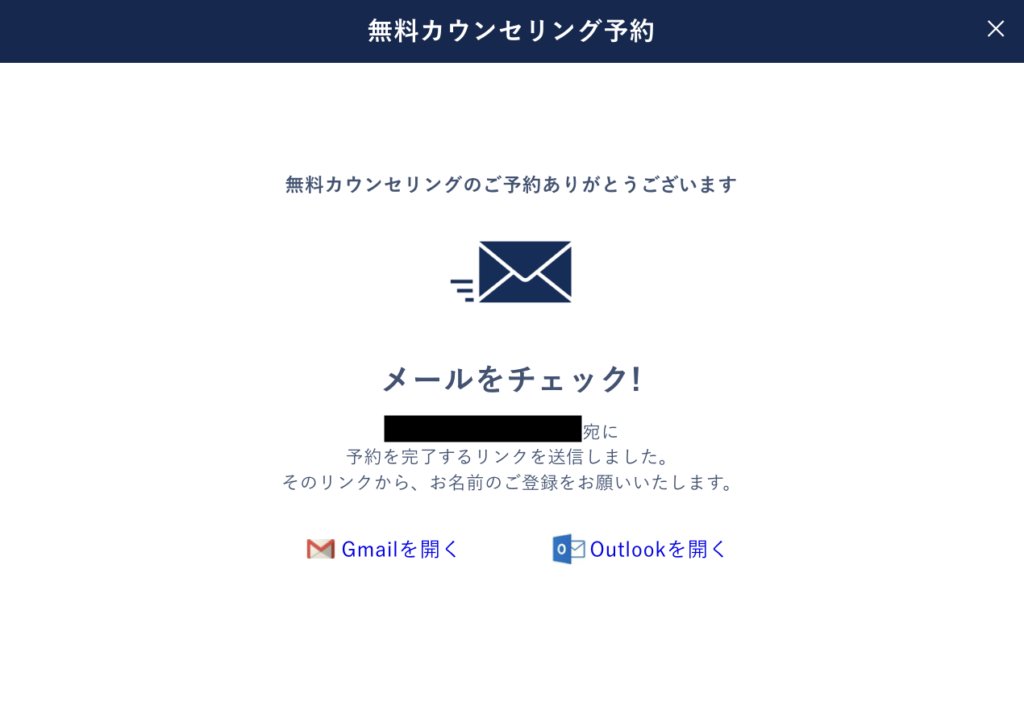
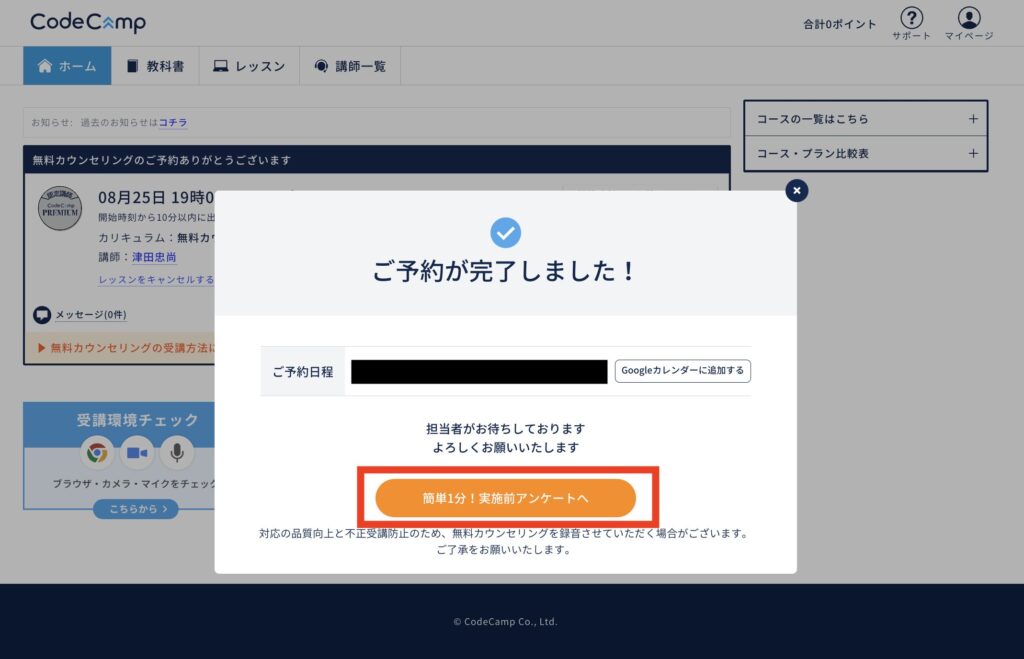
④「無料カウンセリングのご予約ありがとうございます」が表示されたらメールBOXに来ているメールをチェック

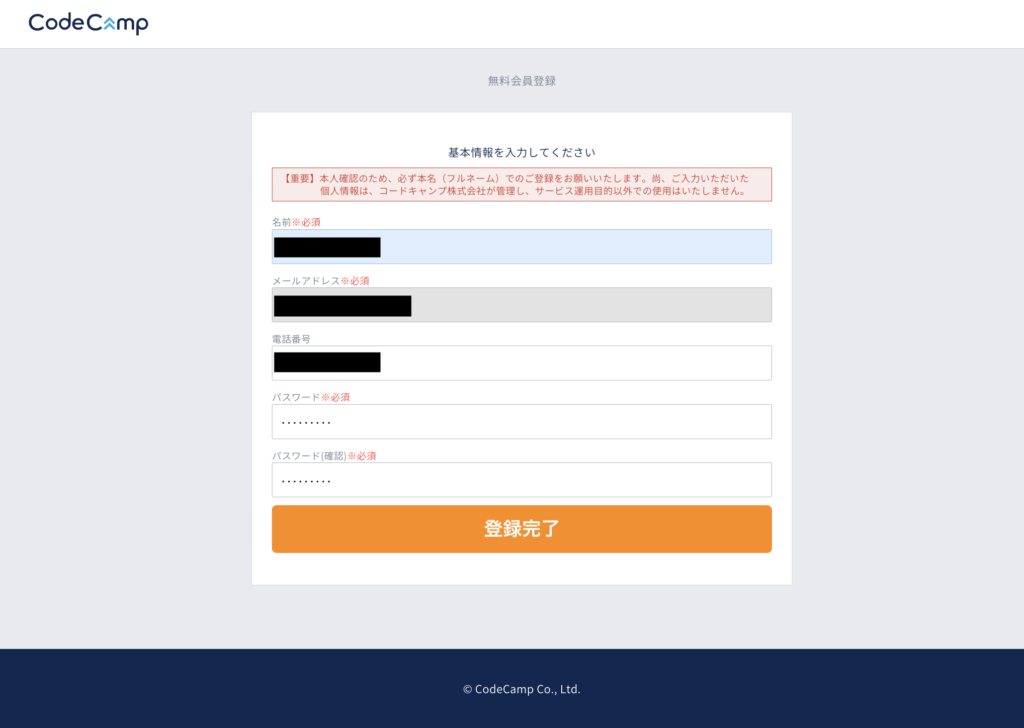
⑤「CodeCampへの登録を完了させてください。」という件名のメールに記載のリンクを開き必須項目を入力し登録完了をクリック

⑥予約内容を確認し「簡単1分!実施前アンケートへ」をクリックしアンケートを入力

「無料カウンセリングの予約が完了いたしました。【CodeCamp事務局】」という件名のメールが届き次第、当日の参加方法をご確認ください。
キャンセルや日程変更は開始時刻2時間前までの手続きが必要です。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
【FAQ】CodeCampのよくある質問

受講にあたりパソコンは必須ですか?
受講にあたりパソコンは必須となります。
Mac・Windowsどちらでも構いませんが、WebデザイナーはMacbookを利用することが多いので、これから購入する場合はMacbook推奨です。
推奨スペックは以下の通りです。詳しくは家電量販店スタッフまでお尋ねください。
- CPU: Core i5以上
- メモリ:16GB以上
- ストレージ:SSDで256GB以上
- サイズ:15インチ以上
仕事・育児で忙しくても通えますか?
CodeCampは、仕事や育児と両立しやすいのが特徴です。
マンツーマン授業は7時〜23時まで毎日開催しており(1回40分)、自分の好きな時間に予約をして学習を進められますよ。
実際に、仕事・育児と両立して学習修了された方も多くいらっしゃるためご安心ください。
仕事・育児との両立が不安な方は、週の学習時間が少なめ(=学習期間が長め)なコースを選ぶことをオススメします。
コース料金以外に費用はかかりますか?
いずれのコースの場合でも、デザインソフトの購入をしていただく必要があります。
準備すべきソフトは下記の通りです。
- Photoshop(月額3,000円程度)
- Illustrator(月額3,000円程度)
- Figma(無料)
購入方法や詳細は、無料カウンセリングにてご質問ください。
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください
CodeCampのマンツーマン授業を活用しWebデザイナーになろう!

CodeCampのメリットは下記5点でした。
- マンツーマン授業でモチベーションアップ
- 好きな講師を選べる
- 国家資格キャリアコンサルタントへキャリア相談ができる
- AIチャットサポートを24時間利用可能
- 修了者限定コミュニティで副業案件に応募できる
無料カウンセリングでは、カリキュラムの内容や他のWebデザインスクールとの違いなど詳しい説明を聞けますので「自分に合うWebデザインスクールなのか」しっかり確認ができます。
CodeCampは講師から直接指導を受けて学習を進めていきたい方に大変オススメです。
マンツーマン授業は7時〜23時まで柔軟に選べますので、社会人・ママなど忙しい方でも受講いただけます。
その他、社会人向けのWebデザインスクールと比較したい方は下記記事もご覧ください。
社会人にオススメのWebデザインスクール12選 | 初心者でも失敗しない選び方とは
自分に合いそうなWebデザインスクールの無料相談を3つ受けて、合う場所でスキルアップを目指していきましょう!
無料カウンセリング受講で1万円OFF!
申し込みたったの30秒+無料
無理な勧誘などないのでご安心ください